Preparing for study
So you’re getting enrolled and ready ~ welcome to an exciting and intensive year. We look forward to meeting and getting to know you over the course of the programme.
The purpose of this page is to answer some common questions and to get you prepared. Our MA is quite challenging but you’ll do well if you can put in a great deal of time and hard work. Even though the programme assumes no prior knowledge, you will give yourself a major advantage by at least reading through the recommended materials ahead of time.
Whether you are new to web design, a dabbler or already experienced – it’s important that you start studying early and before the course begins.
Online reading
We are very fortunate that there is a great deal of good quality learning material available on the web for free. We recommend the listed materials as a great start to getting a good understanding of web design basics. These articles and sites will get you well prepared for what’s to come.
Developing a good understanding of the Web landscape is a key first step. Read this book first.
-
Resilient Web Design
Jeremy Keith’s is one of the most important voices in contemporary web design. His book, Resilient Web Design charts the rise of the Web and defines many of the core principles of modern web development philosophy.

-
A Dao of Web Design
Written in 2000 by John Allsopp, this article takes a philosophical look at designing for the web. Despite its age, it remains one of the most significant pieces of writing on the nature of the medium. A must-read for anyone working in web.

Familiarising yourself with the fundamentals of HTML and CSS is the second step. First of all, we recommend that you read through the beautifilly illustrated chapters at Internetting Is Hard (but it doesn’t have to be), then there’s a choice: use either the two Codecademy interactive tutorials or the Shay Howe tutorials – or both. Repetition will improve your learning!
-
Internetting is Hard (but it doesn't have to be)
Beautifully designed tutorials in the form of 14 easy-to-read chapters. This resource covers all the basics of HTML and CSS, but most importantly, in also introduces the core principles of contemporary web design, using the same philosophy you will on our course.

-
Introduction to HTML
This is a wonderful, interactive tool for learning code by Codeacademy. The introductions to HTML and CSS are excellent and anyone with little or no knowledge of web coding should work through these simple exercises, beginning with HTML.

-
Learn CSS
Once you have completed the introduction to HTML, move on to this introduction to CSS to develop a full understanding of how the two technologies work together to create styled webpages.

-
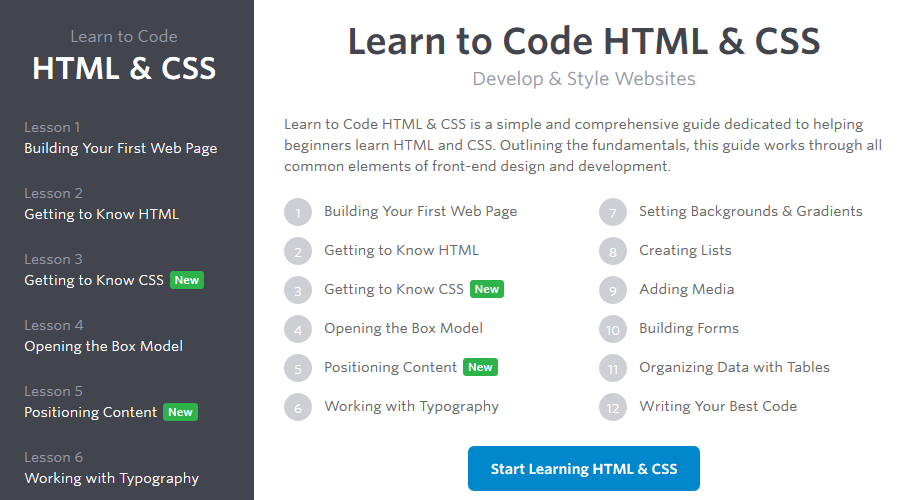
Learn to Code HTML & CSS
Excellent tutorials by front-end developer Shay Howe and specifically designed for beginners. It covers all the basics and more in a simple and accessible manner.

We always aim for a balance between coding and design because in the context of the Web, the two are inseperable and, in fact, in many cases they are one and the same.
-
Designing for the Web
Mark Boulton’s classic book on graphic design for websites, covering the design process, typography, colour and more. Now available to read for free.

-
The Shape of Design
A complete book by Frank Chimero, which covers general design principles with an emphasis on web design. Beautifully written and highly readable.

There are many online references for Web Design, some better than others. We recommend going to the source (W3C) and learning from the excellent MDN documentation.
-
W3C
The World Wide Web Consortium (W3C) is an international community that develops open standards to ensure the long-term growth of the Web.

-
MDN Web Docs • moz://a
Not only is the Mozilla Developer Network a great place to learn web development, it also provides excellent references for web development topics, written by experts in the field.

Learn by any means
We would recommend that you scour different media and sources as you learn and progress. So if you prefer reading actual books, we can recommend two which are perfect if you are very new to the subject.
-
HTML & CSS
Jon Duckett’s book has become a classic text and if you’re an absolute beginner to web design or you’ve only dabbled with coding for the web, this is where you should start. The book is beautifully designed but, crucially it is very clear and easy to follow. It doesn’t assume any prior knowledge but manages not to patronise the reader. Reading this book will significantly reduce your learning curve at the beginning of our programme.

-
Learning Web Design (5th edition)
This book by Jennifer Niederst Robbins is our key text for the Design for Web Content course and it should therefore be at the top of your shopping list. If any book could claim to be a single volume introduction to everything a beginner needs to know about web design, this book comes closer than any other. At over 700 pages long, it isn’t a short read, but it is a surprisingly light read. Robbins is obviously a teacher and her clear and logical explanations of the topics in this book are delivered at a sensible pace, which makes even complex concepts such as progressive enhancement and responsive web design easy to understand. This book is ideal if you already have some web design experience or if you completed the Jon Duckett book and are ready for more.

-
Frontend Masters Bootcamp
Videos can be great resources too ~ though we recommend you spread your learning across a range of media. Of course there are 1000’s of videos on YouTube that you could watch if you are new to web development, however try finding a series of video lessons that give a good, structured introduction to the subject, like the one mentioned here. Be wary of videos made more than three years ago because they are likely to be using code or methods that are now out of date.

-
Frontend development tips with Kevin Powell
YouTube is often the “go-to” place for learning anything new, and frontend development is no exception. However, be very caleful what you view on YouTube. Ensure that the content you are looking at is fresh (maybe made in the last couple of years), and that the presenter is using a modern/web standards approach/philosophy. Initially, it will be difficult for you to know whether what they are saying is right or wrong, so if in doubt, ask us. This channel comes highly recommended. Kevin Powell takes a simple and pragmatic approach, which is clear and easy to follow for beginners.

-
A List Apart
For People Who Make Websites
A List Apart (ISSN: 1534-0295) explores the design, development, and meaning of web content, with a special focus on web standards and best practices.

-
Smashing Magazine
Founded in September 2006 in Germany, Smashing Magazine delivers reliable, useful, but most importantly practical articles to web designers and developers.

-
CSS-Tricks
CSS-Tricks is created by Chris and a team of swell people, articles, tutorials, videos and more.

Active learning is always best, so make sure you follow up on any examples in videos or tutorials with some hands-on work to get some practical experience. Once teaching starts, we will be sharing our own resources as well as additional material in context to the sessions in hand.
Technicalities
Our digital work will of course require a certain setup to be accomplished. We are lucky in our field that web design is not particularly demanding in computing terms and the operating system itself does not matter either.
Popular hardware setups
Most of our students favour a laptop with either Windows, Mac or Linux as the portability makes it easy work between home and class seamlessly. It also makes our teaching/learning environment more flexible, allowing you to get the most out of the programme. Any mid-range computer less than about 3 years old will be ideal.
Software needs
It’s a good idea to become familiar with a text editor specifically designed for writing code. There is a lot of choice but we recommend Sublime Text (Windows/OS X/Linux). However, an excellent free alternative is Atom (Windows/OS X). If you use a Mac, check out Nova which is fairly new to the game and very good.
Don’t spend a lot of money on software such as Adobe Photoshop and Illustrator before you begin the programme. As a student, you will be eligible for free versions of these applications during your time of study.
FTP
In order to upload files to your server, you will need a FTP (file transfer protocol) client. This is an app which will establish a connection between your computer and the server, allowing you to upload and manage files. There are lots to choose from but Filezilla will do to begin with.
If you’re unsure about any of the software described here, don’t worry. We will cover all the details and will help you install everything during Welcome Week.
You will need a web hosting account to present your project work online. It will be important for you to learn how to manage websites and configure web hosting options.
We know that web hosting can be confusing for those new to web design, so we’ll help you get set up with your own hosting during Welcome Week. If you don’t already have hosting in place and you’d like to have something organised ahead of time, read our notes on our recommended option.
It would be ideal if you had your hosting account sorted, your login details stored somewhere safe and easy to find. We can then go through the setups together during our sessions.
Will I need to reorganise my life?

This is a question we get asked a lot — and the short answer is yes, you may.
Our full-time students tell us that they spend between 25 and 50 hours per week on coursework during term time. That is a major commitment and shows how much time this full-time programme requires, despite the fact that attendance is only one day per week.
Our recommendation is that if you work full-time, you should take the programme in part-time mode. With study limited by working hours, you probably won’t have enough time to successfully complete the coursework. Even if you don’t work full-time, you still need to ensure that you can dedicate that many hours to your studies.